React menu components
42 menus are developed with React. A menu is an interactive list of options that a user can choose. The options are hidden by default and revealed when a user interacts with an element. Menu is often used to show actions or navigation. It’s different from Select because it’s not a form input. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 67 projects.
42components217storiesLast updated 2 years ago

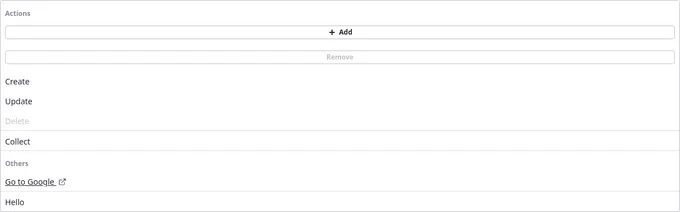
Context Menu